
By using the Slice Tool in Adobe Photoshop CC, you can turn any image, or part of an image, into a clickable hyperlink. The catch to this feature is that in order to make the hyperlink work, you have to save the image as an HTML file rather than a plain JPG or PNG. Fortunately, this is a feature anyone can use, even if you're not an expert in coding. Photoshop creates the HTML code for you and embeds the image in a Web-friendly image format.
Step 1

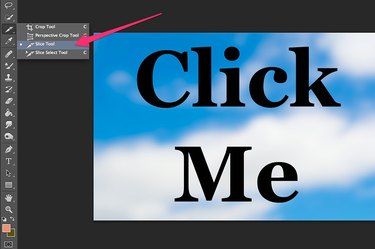
Open any image in Photoshop. Ideally, it should be something large enough to show up well in a Web browser. Select the "Slice Tool" from the Toolbox. If it's not visible, click and hold the bottom-right corner of the Crop Tool, or other tool in its group that is visible, then select the "Slice Tool."
Video of the Day
Step 2

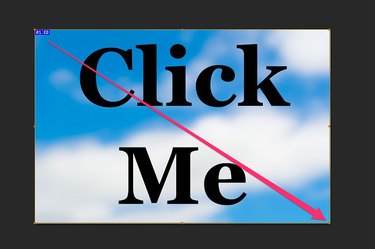
Drag the cursor over the area that you want to be clickable. To create a single hyperlink on an image, you can drag the cursor over the entire image.
Step 3

Drag the Slice Tool cursor over only a portion of the image if you want more than one hyperlink. After you release the mouse button, you can then create a second slice for the next hyperlink. If desired, you can create a dozen or more hyperlinks on a single image.
Step 4

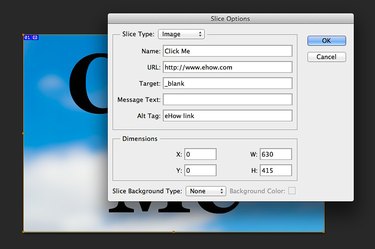
Double-click a slice with the Slice Tool to open the Slice Options window. To create a hyperlink, you must type the Web page's address in the "URL" field. While the other fields are optional, using a name will help distinguish one link from another. Adding "_blank" to the Target field specifies that the link should open in a new Web browser tab. The Alt Tag field is the text that displays if your image isn't visible in non-graphical browsers or while the image is loading. The Message Text field is what the browser displays in place of the URL in its status bar.
Step 5

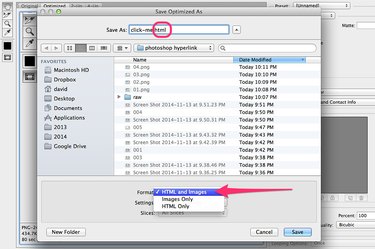
Select "Save for Web" from the File menu once your links are complete. Select either "PNG-24" or "JPG" as the Preset, then click the "Save" button. Click the "Format" menu and select "HTML and Images." This changes the file format to HTML. After you click "Save," Photoshop creates a single HTML page using the image and the links you created. The image file itself is saved in an Images folder. Upload both the HTML file and the Images folder to the same directory on your website using your favorite FTP client.
Video of the Day