
When you create a PDF form to collect information, you need to add some way for your recipients to submit it to you. You can create PDF forms that users can submit to email addresses or URLs using a submit button that sends the form when it is clicked. You can add and customize buttons in PDF documents in Adobe Acrobat Pro XI using the Edit menu.
Step 1

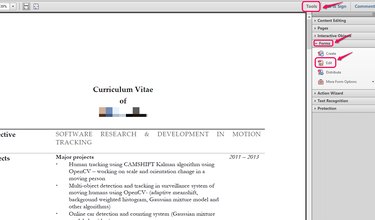
Open a PDF in Adobe Acrobat and click "Tools." Choose "Edit" from the Forms menu.
Video of the Day
Step 2

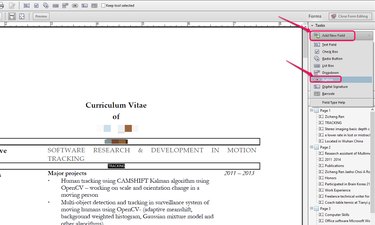
Click "Add New Field" and choose "Button."
Step 3

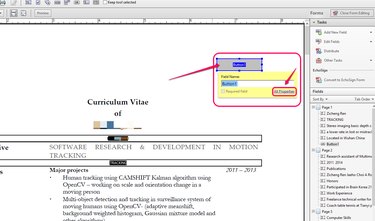
Move the button to the location you want it to appear on the document. Click "All Properties."
Step 4

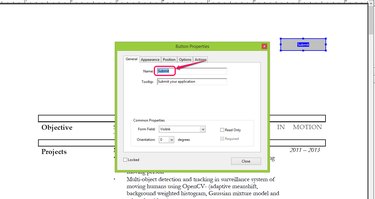
Type a name for the button in the Name field. This name is not the label that will appear on the button for users to see, (see reference 2)but you can use it to keep track of buttons with a private naming system that isn't related to the labels the users will see. Type some hint or purpose of the button in the "Tooltip" field. Use the Appearance tab to change the style of the button. You can adjust things like the border, color, and font size and type. In the Position tab, you can change the size of the button by adjusting the position of the left, right, top, and bottom lines of the box, thus stretching or shrinking it.
Step 5

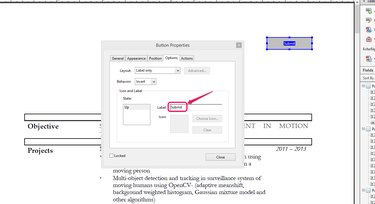
Type the text that you want to appear on the button for the user to see, such as "Submit," into the Label field in the Options tab.
Step 6

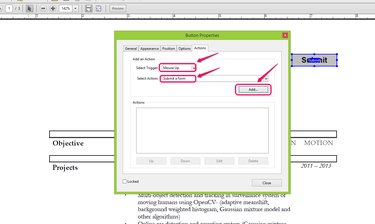
Open the Action tab and choose the action that you want to occur when the button is pressed. From the Select Trigger drop-down, choose the action that will activate the button, for example, "Mouse Up." This sends the form when the user releases the mouse button after clicking on your submit button. You can also choose to trigger the submit button with "Mouse Down," when the user clicks on the submit button but before they release the mouse button, "Mouse Enter," when the user mouses over the submit button, or "Mouse Exit," when the user moves the cursor off of the submit button. "Mouse Up" is the most appropriate option for a submit button, since the user can submit the form by clicking on the button, but still has a chance to drag the cursor off of the button without releasing the mouse button if they decide last minute not to submit the form.(see reference 3) Next, from the Select Action drop-down list, choose the action for the button to perform. For a submit button, choose "Submit a form" and click "Add..."
Step 7

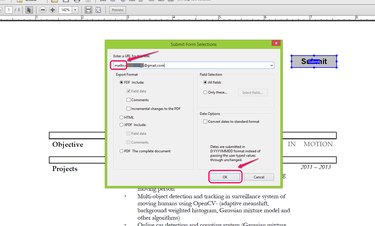
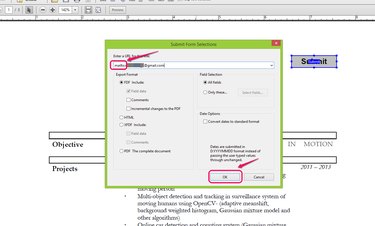
Enter the location where you want the form to be submitted. If you want the form submitted by email, type "mailto:" without the quotation marks followed by the email address. If you want the form submitted to a different location, use the URL that leads to your database or other form processing system. You can select an Export Format other than PDF from the choices listed under "Export Format." You can also choose the style of date and specify whether you want all of the fields in the form to be submitted or only some. When you are finished, click "OK" and close the editing menu. Save your PDF.
Video of the Day