
How to Style a Form Label With CSS. A form element that is used to label the various fields and input areas on a web page form is the label element. It can be styled using Cascading Style Sheet rules.
Step 1
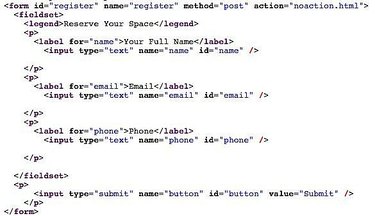
To style the label elements the way they appear in the image in the introduction, you need to use the label element with the "for" attribute. Furthermore, you need to close the label element before adding the "input" element itself. The HTML for the complete form in shown in the illustration.
Video of the Day
Step 2
To style the label elements, I made the labels display as block level elements, which were floated to the left. Then I assigned a width to the labels so that the input fields would all be a uniform distance away from the labels. I assigned a color and made the text bold. I used generated content to add a colon ( : ) after the label. (The colon may not appear in every browser.)
Here's the CSS:
label { color: #B4886B; font-weight: bold; display: block; width: 150px; float: left; } label:after { content: ": " }
Step 3
Just for completeness I'll also show you the CSS used to style the fieldset, since the label elements are enclosed by a bordered fieldset.
Here's that CSS:
fieldset { border: 1px solid #CCA383; width: 400px; background: #FFE8EF; padding: 3px; } fieldset legend { background: #CCA383; padding: 6px; font-weight: bold; }
Step 4
You could do many other things to style the label elements. My example is just one way to do it.

Video of the Day